Animation Jump - quick tip
jQuery has got good base level support for effects out of the box. Setting them up and using them to reveal and hide elements is exceptionally easy.
However, on more than one occasion I've found that after creating a sliding effect, the animation jumps on completion.
Having found the cause, I thought it only fair to share and explain why it's happening and how to avoid it.
Watch the animation jump fix screencast (alternative flash version)
QuickTime version is approximately 7Mb, flash version is streaming.
View the demo and source code used in the screencast
Understanding the Problem
The way the slide animation works is it animates the height CSS property of the element. The problem occurs if the element being animated has a margin or padding.
This is because when the element shifts from display: none to a tiny height (or width) and visa versa, the padding (or margin) jumps in to view, causing the real height to be height + padding + margin.
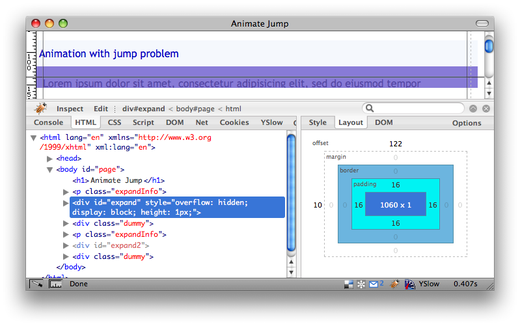
If you look at the screenshot below, you can see the padding is still visible but the height of the element is 1px, the next step is the to display: none, which in this case, the blocks below will jump up 32px (padding-top + padding-bottom).

Fixing the Problem
The solution is very simple to fix once you've understood the problem.
The problematic code would have the following style:
#expand {
padding: 16px;
display: none;
}
The code required to create the smooth animation is:
#expand {
display: none;
}
#expand div {
padding: 16px;
}
We've moved the padding away from the animating element and so only the height affects the height of the sliding block.






0 yorum:
Yorum Gönder
Yorum Yazarken Türkçemizi Doğru Kullanalım!