Fakat css'in daha farklı şeylerde de işe yarayabileceğini hiç düşünmüş müydünüz? Örneğin; SEO!
Evet CSS ile sitenizin SEOsuna katkıda bulunabilirsiniz. Bu yazıda CSS'i nasıl SEO için kulanabileceğimize kısaca göz atacağız.
Şık Kodlanmış XHTML
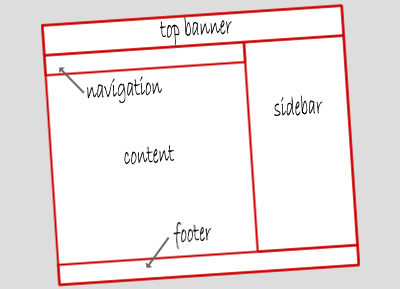
SEO dünyasında boyut ve konum önemlidir. Eğer sayfanız önemli derecede uzunsa ve içerik bölümü sitenin alt kısımlarındaysa içeriğiniz, arama motorları tarafından "üst kısımlardan daha önemsiz" olarak kabul edilecektir. Ayrıca arama motorları için önemli olan içeriğinizin uzunluğu değil, tüm kodunuzun uzunluğudur. Çünkü Google sitenizi tararken iç içe yuvalanmış birçok tablodan oluşan bir navigasyon bölümü ile karşılaştığında, sitenizin tam bir özetini çıkaramayacak ve yine sitenizin içerik bölümünü önemsiz olarak alacaktır.Düzenlenmiş Kod

Tablolu tasarımınız ekranda gayet düzenli ve şık görünebilir, fakat iş SEO'ya geldiğinde olay tamamen farklıdır. Arama motorları hiçbir zaman sitenizi görsel olarak taramazlar. Onlar için her zaman sitenizin kodları önemlidir. Ve bilmelisiniz ki tablolu tasarımları taramak kolay değildir, çünkü tamamen bir kod kalabalığıdır.
Ayrıca şöyle bir konu vardır ki, arama motorları sitenizi sol üst köşeden başlayıp sağ alt köşeye kadar tararlar. Bu esnada sayfadaki herşeyi okurlar; header, menü, içerik, footer... Ve eğer her sayfada header'ınız ve menünüz aynıysa buradan eksi bir puan yiyeceksiniz. Çünkü arama motorları çoğaltılmış içeriği sevmez.
Eğer CSS ile çalışıyorsanız sitenizin kodları hem daha kısa hem de daha anlaşılır olacaktır. XHTML ile CSS bir araya geldiğinde sonuç gayet mükemmel olacaktır. Arama motorları bu sayfaları daha kolay tarayabilmektedir. Çünkü kod kalabalığı yoktur ve sayfa olabildiğince açıktır.
Başlıklar Farklılık Yaratabilir

Daha önce de söylediğimiz gibi eğer SEO hakkında endişeleniyorsanız, ilk düşünmeniz gereken sitenizin kodlarıdır. Çünkü bunlar arama motorlarının sitenizle ilgili aldığı ilk ve en önemli bilgilerden biridir. Sitenizin görselliği onlar için önemli değildir ayrıca..
Eski moda HTML başlık etiketleri(
...) bu konuda gerçekten işe yaramaktadır. Başlıklar için değişik CSS paragraf biçimlendirmeleri ve font etiketleri kullanmayın.
Belki eski moda bu etiketlerin sitenizde güzel görünmediğini düşünüyorsunuz... Fakat bunlar Google için gayet güzel görünüyor. Bu şekilde biçimlendirilmiş bir yazının önemli olduğunu anlıyor.
Vurgulayacağınız Noktayı Seçin

Başlıklar sitenizin SEO'suna etki eden tek şey değildir. Arama motorları bunlar dışında pek çok etikete de önem verirler. Örneğin ve etiketleri de arama motorları için önemlidir.Bu, bazı sitelerde neden rastgele kalınlaşıtırılmış, italikleştirilmiş ve altı çizilmiş kelimeler gördüğünüzü açıklıyor sanırım. Bu şekilde Google tarafından önemli olarak görünecek anahtar kelimeler oluşturuyorlar ve sitelerinin SEO'suna katkıda bulunuyorlar.
Bunlar gibi daha birçok özellik bulunabilir. CSS ve SEO birbirinden ayrılamayacak çok önemli parçalardır.
kaynak : http://www.brkcan.com/blog-css-ve-seo-arama-motoru-optimizasyonu
Belki eski moda bu etiketlerin sitenizde güzel görünmediğini düşünüyorsunuz... Fakat bunlar Google için gayet güzel görünüyor. Bu şekilde biçimlendirilmiş bir yazının önemli olduğunu anlıyor.
Vurgulayacağınız Noktayı Seçin

Başlıklar sitenizin SEO'suna etki eden tek şey değildir. Arama motorları bunlar dışında pek çok etikete de önem verirler. Örneğin ve etiketleri de arama motorları için önemlidir.Bu, bazı sitelerde neden rastgele kalınlaşıtırılmış, italikleştirilmiş ve altı çizilmiş kelimeler gördüğünüzü açıklıyor sanırım. Bu şekilde Google tarafından önemli olarak görünecek anahtar kelimeler oluşturuyorlar ve sitelerinin SEO'suna katkıda bulunuyorlar.
Bunlar gibi daha birçok özellik bulunabilir. CSS ve SEO birbirinden ayrılamayacak çok önemli parçalardır.
kaynak : http://www.brkcan.com/blog-css-ve-seo-arama-motoru-optimizasyonu






0 yorum:
Yorum Gönder
Yorum Yazarken Türkçemizi Doğru Kullanalım!